C Dev Environments ft. Docker & Kubernetes, Vim, VSCode & SSH
Today let's cover some more advanced topics; setting up C projects for Vim using Docker and Kubernetes, with a bash script that generates the project based on user input. We'll also cover how to achieve the same with VS Code, using SSH with VS Code to develop remotely, and explore using Vim through an SSH tunnel. By the end of this blog post, we will have some seriously powerful and adaptable C development environments tailored to our workflow. If you can work your way around the command line, have a basic understanding of Vim & writing bash scripts, you should be able to follow this guide with ease.

Connecting to CM5 & Pi Zero2 via SSH
This is a long guide, so grab a beverage, get comfortable and let's get started improving your workflow and efficiency.
Why?
Developing C programs in these environments ensures your project is deployable across a myriad of machines, is easily maintainable and scalable. Development is simplified with the use of Docker and Kubernetes, projects are remotely accessible via SSH and remain completely consistent. Bash automates the entire project generation process giving us error free, consistent boilerplates. This doesn't just apply to C projects either, you can do the same with pretty much any language and pretty much any environment, I'm using C as an example because bar JavaScript and PHP, it's my favourite language.
Now that's apt
Before we get started, we need to ensure we have the following packages installed on our system:

Apting packages
Docker: To containerize our development environments.
Kubernetes (kubectl and minikube): For deploying containers.
Vim: For editing code.
Bash: For scripting.
Git/Github: For version control.
Dev Packages: Essential Development Packages such as build-essentials or gcc.
Bash Scripting for Project Generation
Let's create a bash script that generates a new C project based on user input. This script will set up the project structure and initialize a Git repository.
Create the Script File
touch create_c_project.sh
chmod +x create_c_project.sh

Creating a C Dev Env
Download sh script
Dockerizing the Development Environment</h1>
Docker enables us to create consisent dev environments across mutiple machines. In your project directory, create a Dockerfile.
cd projectname
touch Dockerfile
Download Dockerfile
Build the docker image with this command
docker build -t projectname-image .
Run the Docker Container:
docker run -it --name projectname-container project-image
This command starts the container and opens Vim inside it.
Deploying with Kubernetes
Let's deploy our Docker container using Kubernetes to orchestrate it.
Start Minikube
First, ensure Minikube is running.
minikube startCreate a Kubernetes Deployment
Create a file named deployment.yml
Apply the Deployment
kubectl apply -f deployment.yml
Expose the Deployment
kubectl expose deployment $PROJECT_NAME-deployment --type=NodePort --port=8080
Accessing the Application
Since our application is set to run Vim inside the container, we can exec into the pod.
kubectl get pods
kubectl exec -it \<pod-name\> -- /bin/bashNow we're inside the container's shell and can run Vim or any other commands.
Setting Up C Projects for VS Code with Docker and Kubernetes
Let's begin by configuring VS Code for our C projects.
Configuring VS Code for C Development
Ensure you have VS Code installed along with the following extensions:
C/C++ (ms-vscode.cpptools): VS Code can interact directly with Docker to build and run containers. In your project directory, create a .devcontainer folder with two files: devcontainer.json and Dockerfile 1. Press F1 in VS Code. VS Code will build the Docker image and reopen the project inside the container. Create a script create_vs_project.sh that automates the setup. VSCode has robust support for remote development over SSH, allowing us to work seamlessly on remote machines. Extremely useful for purposes like mine, using a CM5 DevServer to develop remotely... I can work on entire projects in any language, in any environment where ever I am. First, we need to install the Remote Development Extension Pack, which can be located in the Extensions Marketplace
Remote - SSH (ms-vscode-remote.remote-ssh)
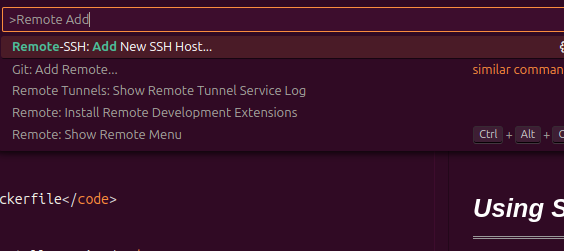
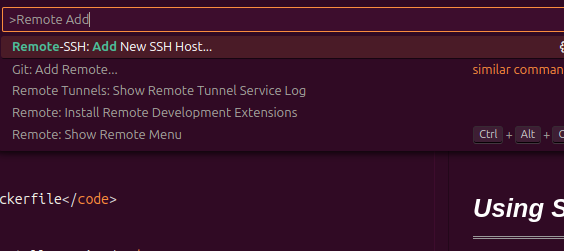
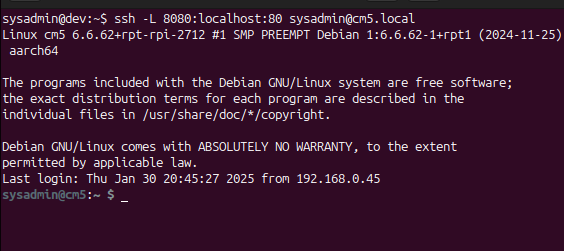
1. Press F1 and select Remote-SSH: Add New SSH Host... Press F1 and select Remote-SSH: Connect to Host... Install Extensions on Remote: When you need to edit files on a remote server using Vim over SSH, tunneling can enhance security and flexibility. An SSH tunnel forwards a local port to a remote server. ssh user@remote-server ssh -L local_port:localhost:remote_port user@remote-server Forward local port 8080 to remote port 80: ssh -L 8080:localhost:80 sysadmin@cm5.local Simply SSH into your remote server and run Vim to edit files. ssh user@remote-server vim /path/to/your/file.c Vim supports editing remote files using protocols like scp and sftp. vim scp://user@remote-server//path/to/your/file.c Note the double slashafter the hostname. Enhance your Vim experience with plugins designed for remote development. Now you can navigate directories and edit files as needed. We've journeyed through setting up C projects for Vim and VS Code using Docker and Kubernetes, automated project creation with bash scripts, and explored remote development over SSH in both editors. By harnessing containers and remote connections, we can create a consistent, portable development environment that suits our workflow, we have achieved a lot in this post so be proud of yourself if you got this far and start to utilise some of the aspects we've discussed here. Catch you next time
Provides C/C++ language support.
Docker (ms-azuretools.vscode-docker):
For Docker integration.
Kubernetes (ms-kubernetes-tools.vscode-kubernetes-tools):
For Kubernetes support.</sp
</p>
Docker Integration with VS Code
Dockerfile
Open the Project in a Dev Container
2. Select **Remote-Containers: Open Folder in Container...
3. Choose your project folder.
Automating Project Setup with Bash Scripts
Using SSH with VS Code

VSCode & SSH
Setting Up SSH Connections
(Ctrl + Shift + X):
Core extension for SSH.</p>
Configure SSH in VS Code
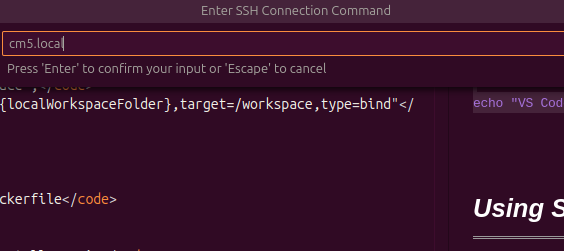
2. Enter your SSH connection string, e.g. mine: sysadmin@cm5.local
3. Choose the SSH configuration file to update (usually ~/.ssh/config).
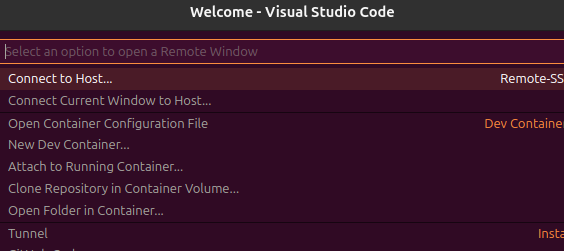
Connecting to SSH with VSCode
Remote Development over SSH

VSCode & connect to SSH host

VSCode & CM5 SSH

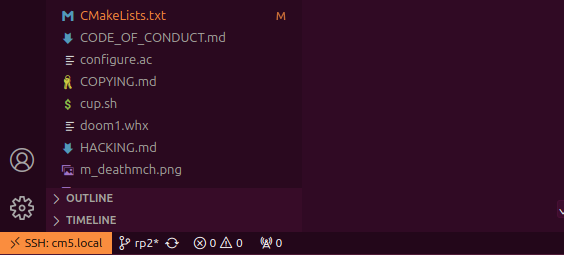
VSCode & connected via SSH to cm5.local
Enhancing Workflow with Extensions
When connected to the remote server, install any necessary extensions. VS Code will prompt you to install them on the remote host.
Work with Remote Files:
Open folders and files on the remote server as if they were local.
Integrated Terminal:
Use the integrated terminal to run commands on the remote machine.
Using Vim through an SSH Tunnel

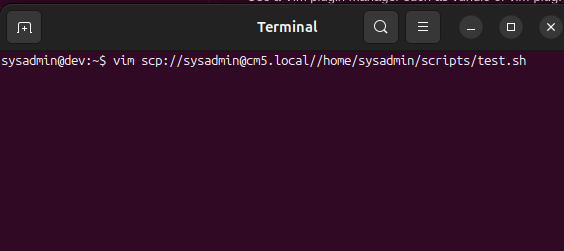
Connected to CM5 with Vim via SCP
Establishing an SSH Tunnel
Basic SSH Connection
ssh</codde> Tunnel Command

SSH Tunnel
Example
Vim for Remote Development
Using Vim's Native Remote Editing

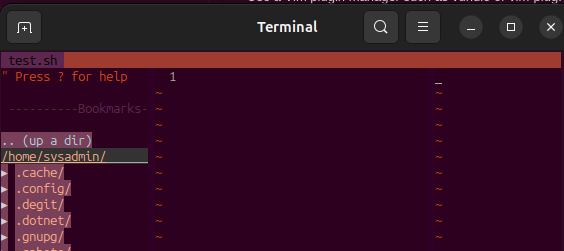
Connecting to CM5 with Vim via SCP
Leveraging Vim Plugins for Remote Work
vim-scp
vim scp://user@remote-server//path/to/your/project/
Wrapping it up
Dru
</div>
















